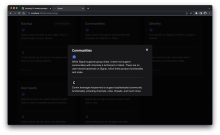
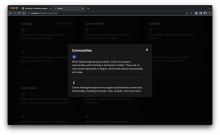
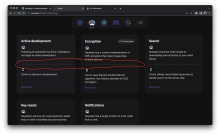
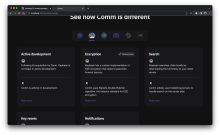
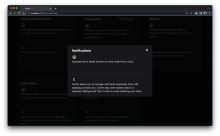
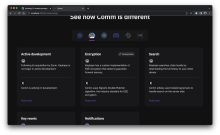
As I was inputting copy for one of the competitors I came across some modals/elements that were not super clean visaully. Spoke with @ted and he gave me some tips on how to clean things up.
- We should make the padding for the modal container 32px all around
- The descriptions in the competitor feature comparison modal should not have a min height
- The dividers in the competitor feature cards that have are a tad off
Linear task: https://linear.app/comm/issue/ENG-4346/remove-min-height-for-competitor-feature-comparison-modal
Depends on D8176