To update the Header component to match the redesigns, I broke it up into three diffs. This is the first diff. This diff removes the grid layout in favor for a flexbox layout. I chose to do this for several reasons:
- Flexbox is a bit more simple to use/understand
- In the previous landing page header we had two rows when resizing; however, with the introduction of a MobileNav component we now are only going to use one row so having a grid is actually unnecessary.
- As long as we set the breakpoints correctly, Flexbox will work just fine
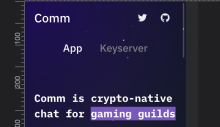
For context here is what the two row header looked like, and would be shown when using a smaller device:
In addition to removing the grid layout in the header, this diff adds the hamburger menu icon that will be displayed whenever we have a width less than 480px
Depends on D7781