Initial version of hook responsible for handling sensitive data.
Details
Tested on both web and desktop
- Make sure the user is logged out and there is no opened app
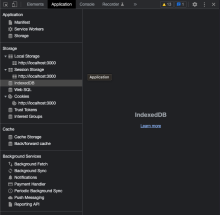
- IndexedDB storage should be empty
- And view shared workers (in Chrome it's URL chrome://inspect/#workers) and there shouldn't be anything connected to localhost.
- Log in
- console should log Database initialization success
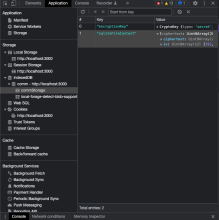
- check indexedDB content
- see if worker was spawned
- see Worker logs (it's separate console)
- it should say Creating fresh database - Db version: 0
- Close the tab
- worker should die (not listed)
- Open the tab
- console should log Database initialization success
- see if worker was spawned
- see Worker logs - it should say Database exists and is properly encrypted, using persisted data
- Log out
- IndexedDB content should be deleted
- worker is alive until tab is opened
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable
Event Timeline
| web/database/database-module-provider.js | ||
|---|---|---|
| 85 ↗ | (On Diff #24556) | clearing database means that there is no user - and we do not support database for anonymous users |
| 67–69 ↗ | (On Diff #24217) | it's caught in call site |
| web/database/sqlite-data-handler.js | ||
| 36 ↗ | (On Diff #24556) | I think we could try to manually clear indexedDB with persistent content here if clearSensitiveData fails, I can introduce this in next differential |
| web/database/worker/db-worker.js | ||
|---|---|---|
| 179 ↗ | (On Diff #24556) | A typical question: can this throw or fail and if so - should we handle such situation? |
| web/database/database-module-provider.js | ||
|---|---|---|
| 85 ↗ | (On Diff #24556) | This is a little confusing as notSupported should mean that e.g. a db can't be created on this device due to e.g. technical limitations. But it may make sense to keep this name if it would be handled in the same way as our current not supported status. |
| web/database/sqlite-data-handler.js | ||
| 29–34 ↗ | (On Diff #24556) | Do we have to always call this code? Maybe we should call it only when currentUserData.userID !== currentLoggedInUserID? |
| 36 ↗ | (On Diff #24556) | Better error handling is a good idea - manual clearing sounds reasonable. At least, we shouldn't swallow the exception. |
| 42–52 ↗ | (On Diff #24556) | Is this logic correct? Is it possible to call userLoggedIn, then return because !rehydrateConcluded, then in the next render, call userLoggedIn again? |
| 43 ↗ | (On Diff #24556) | Can we find a better name than userLoggedIn? A function that performs an action should contain a verb in its name. |
| web/database/sqlite-data-handler.js | ||
|---|---|---|
| 29–34 ↗ | (On Diff #24556) | right, makes sense |
| 36 ↗ | (On Diff #24556) | rethrowing error for now - creating a task for better error handling ENG-3610. |
| 42–52 ↗ | (On Diff #24556) | Replying but after renaming userLoggedIn => initDBForLoggedInUser I know it's confusing (probably because of the naming), but we will move the entire redux to the database, which means we might want to call initDBForLoggedInUser before rehydration. |
| 43 ↗ | (On Diff #24556) | renaming to initDBForLoggedInUser |
| web/database/worker/db-worker.js | ||
| 179 ↗ | (On Diff #24556) | it will propagate from worker to worker proxy, then to the database module provider, and then the caller should handle this - in that case, it's in sqlite-data-handler |