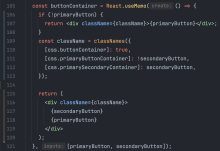
Sometimes we need two buttons in our modals. This diff introduces a secondary button prop which will enfore style rules when there are two buttons in the modal.
The style rules for when there is a primary + secondary button are as follows:
- If there are two buttons needed for a single modal, the secondary button may live in the button section next to the main button.
- The secondary button can be outlined to show less visual hierarchy.
- The buttons will only be as wide as the button’s text content and lie on the right side of the modal.
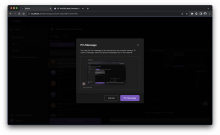
Here is a screenshot from figma showing how modals with primary + secondary should look visually:
Linear task: https://linear.app/comm/issue/ENG-5943/extendmodify-the-modal-props-api-to-follow-new-modal-designs
Depends on D10242